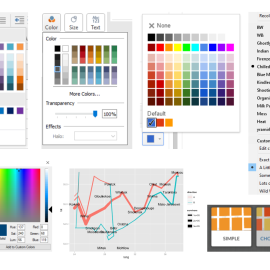
“Ann, which colors should I use in my graphs?” You should start with your organization’s existing color palette. Consultants, I suggest using your client’s palette, not your own. Show that you’ve gone the extra mile in customizing your work especially for them. This is one…